前两天看了一个很赞的css浮动流的教程 ,并对应教程实现了代码,但是仅限于理论的层面 ,今天有了实战的机会,本文将问题界面录制成视频,并以解决视频中的bug作为切入点,学习css浮动流。
问题界面如下:
要解决的问题
随着屏幕缩放比例的改变,video中菜单位置在改变。当屏幕比例为150%,每一个菜单占一行,占据多行。当屏幕比例为65%——75%时,菜单位于顶部。而我们的目标是当屏幕缩放比例超过150%时,隐藏菜单。当屏幕缩放比例小于150%时,位置背景图片底部,保持不变。
问题还原
div是块状元素,每一个盒子在页面中时独占一行的。很明显,以上三个盒子并不是独占一行,所以,这三个盒子都是浮动的。
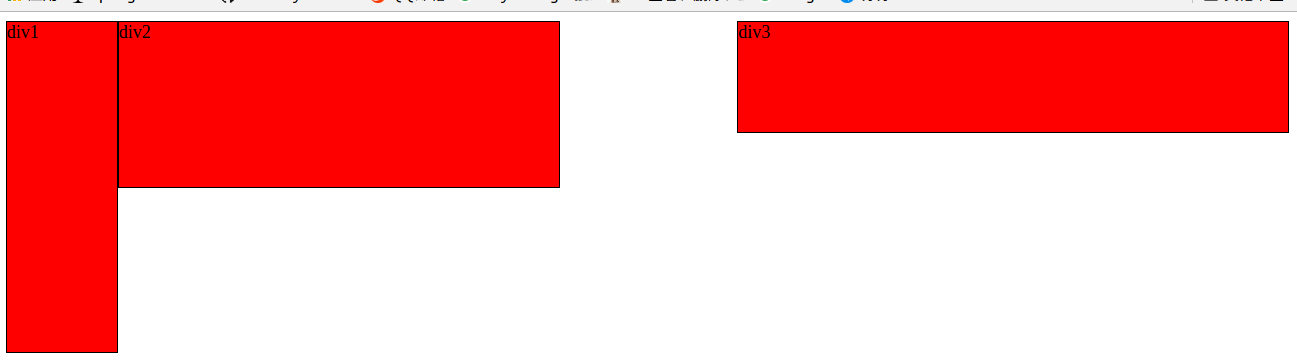
当屏幕缩放为25%——50%和80%——125&时,三个盒子是这样的

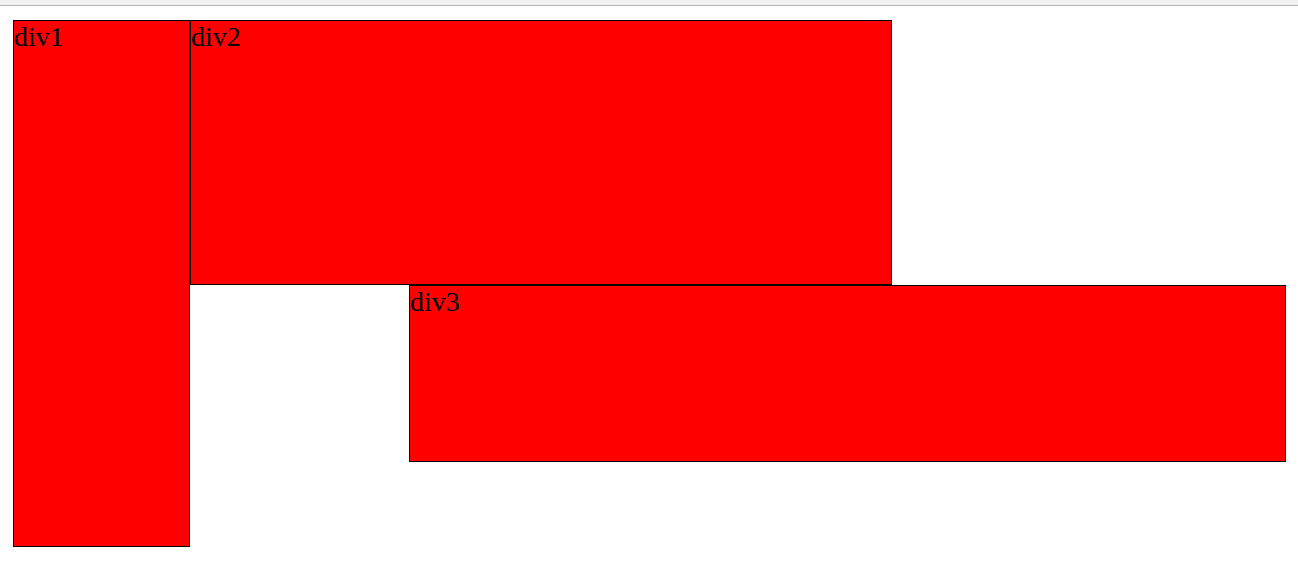
div1、div2是左浮动, div3是右浮动,但是由于屏幕宽度不够,所以div3向下移动一行。div1、div2占据第一行,div3占据第二行。效果正常。当屏幕缩放为67%——75%时

右键查看元素,查看屏幕宽度,此时屏幕的宽度时1714——1929,也就是说,此时,这三个盒子的宽度之和小于屏幕的宽度,所以这三个盒子都在页面的第一行,也就使菜单浮动到了屏幕的右上角。解决方案就是增加div2的宽度,因为每个人的屏幕大小可能不一样,因此使用百分比,使得div3向下移动一行。
- 当屏幕为150%以上时

此时三个盒子都是右浮动,此时屏幕宽度小于857px,字体过大,笔者使用 @media 查询 ,讲菜单隐藏。当然,也可以使用bootstrap响应式导航显示菜单。
总结
书写css代码时,当遇到页面布局的问题时,应当及时打开控制台,观察各个盒子之间的关系,搞清楚盒子是不是浮动的,理性的分析原因。